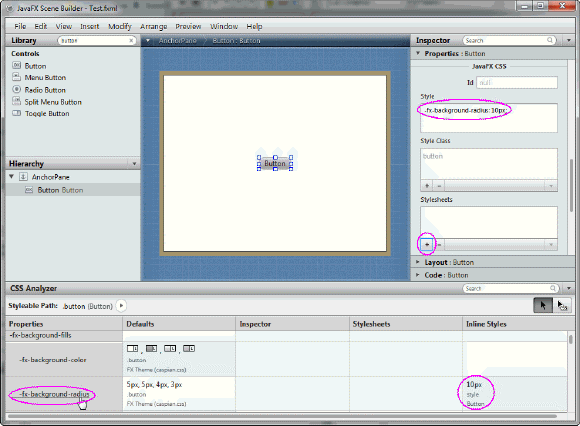
This guide introduces you to the JavaFX Scene Builder user interface (UI). JavaFX Scene Builder (Scene Builder) is a design tool for the JavaFX platform. You drag and drop UI components to a Content panel, and the FXML code for the layout that you are creating is automatically generated in the background. FXML is an XML-based declarative markup language for defining the user interface in a JavaFX application. To learn more about FXML, read Getting Started with FXML.
Mar 15, 2018 How we approach layout on the web is changing, and at the forefront of that change is CSS Grid Layout. This quick start CSS grid tutorial will skip the details and nuances, instead helping you get stuck in, right now. CSS Grid Layout (known to its friends as “Grid”) has come on leaps and bounds. This is where CSS Grid comes to the rescue. CSS Grid has been in development, behind a flag in most browsers for over 5 years and extra time has been spent on interoperability to avoid a buggy launch like Flexbox had. So if you use Grid to implement your layout in Chrome, chances are you'll get the same result in Firefox and Safari. Nov 06, 2016 CSS Grid Layout (aka 'Grid'), is a two-dimensional grid-based layout system that aims to do nothing less than completely change the way we design grid-based user interfaces. CSS has always been used to lay out our web pages, but it's never done a very good job of it. Grid based designs were first done using tables and more recently floating divs Those approaches have issues and a lot of complexity Lots of CSS frameworks emerging to make things easier CSS Grid Layout is a powerful and flexible standard defined by the W3C Latest ED from 23 September 2014 #cssgrid #blinkon3 #igalia 4/44. Is a interface builder for CSS Grid and Bootstrap that wants to be the kick-off for your front-end developments. Dec 09, 2015 Responsive Site Designer Help Manual. CoffeeCup Software. 31,727 views. Foundation Framer and Bootstrap Builder. If you are interested in a specific topic not listed here. Understand the grid system and how it’s used with a site.
This document assumes that you have already installed the Scene Builder product on your system and have also downloaded the samples bundle file that is provided at the same download site. See the JavaFX Scene Builder Installation Guide for more detailed information.
The following topics describe the different JavaFX Scene Builder features. You can also access the topics by expanding the table of contents on the right side of the HTML version or on the left side for PDF version of this document.
Menu
Right
Grid Layout
The CSS Grid Layout Module offers a grid-based layout system, with rows and columns, making it easier to design web pages without having to use floats and positioning.
Browser Support
The grid properties are supported in all modern browsers.

| 57.0 | 16.0 | 52.0 | 10 | 44 |
Grid Elements
A grid layout consists of a parent element, with one or more child elements.
Example
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
Display Property
An HTML element becomes a grid container when its display property is set to grid or inline-grid.
Example
Example
All direct children of the grid container automatically become grid items.
Grid Columns
The vertical lines of grid items are called columns.
Grid Rows
The horizontal lines of grid items are called rows.
Grid Gaps
The spaces between each column/row are called gaps.
You can adjust the gap size by using one of the following properties:
grid-column-gapgrid-row-gapgrid-gap
Example
The grid-column-gap property sets the gap between the columns:
display: grid;
grid-column-gap: 50px;
}
Example
The grid-row-gap property sets the gap between the rows:
display: grid;
grid-row-gap: 50px;
}
Example

The grid-gap property is a shorthand property for the grid-column-gap and the grid-row-gap properties:
display: grid;
grid-gap: 50px 100px;
}
Example
The grid-gap property can also be used to set both the row gap and the column gap in one value:
display: grid;
grid-gap: 50px;
}
Grid Lines
The lines between columns are called column lines.
The lines between rows are called row lines.

Refer to line numbers when placing a grid item in a grid container:
Example
Place a grid item at column line 1, and let it end on column line 3:
grid-column-start: 1;
grid-column-end: 3;
}
Example
Place a grid item at row line 1, and let it end on row line 3: